Native Stories - EN Specifications
Owned by Denise Ortiz Caso (Unlicensed)
Description
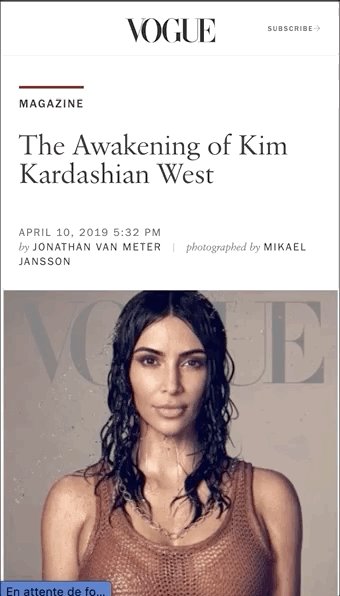
This format brings a social dimension to the display of your ads. It is intended for mobiles to introduce social stories.

Requirements
The native stories format must follow requirements:
- Stories: the content of your stories - videos and/or images.
Stories
Native Stories are made of display and/or video assets. You can enrich your stories with as many images or videos as you want and even mix and match both media supports.
Here are the requirements for the native stories.
Story Content | Description |
|---|---|
| Advertiser Logo |
|
| Image |
|
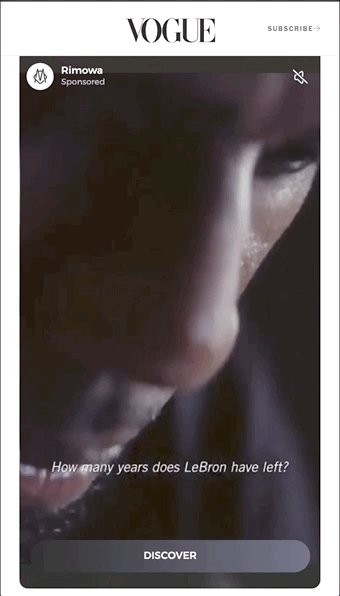
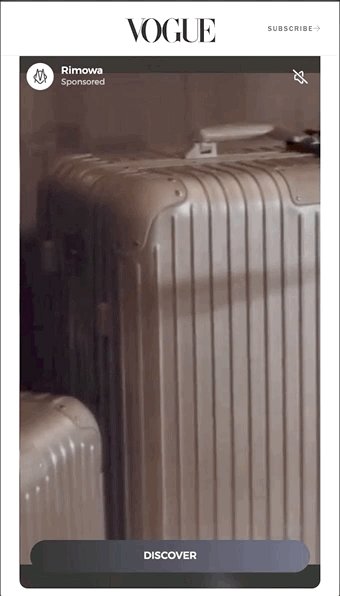
| Video |
|
Recommendations for Logo
- The logo is centered, not too close of a border.
- The content of the logo has to fit in the circle.
| DO | DON'T |
 |
|
Here an overview of Native Stories.
| # | Ad Component | Description |
|---|---|---|
| 1 | Advertiser Logo |
An animated circle appears around the brand logo to introduce a campaign of story type. |
| 2 | Advertiser Name | Maximum 40 characters to optimize the display. |
| 3 | Sponsor Text | Favor 1 word like "Sponsored". |
| 4 | Call-to-action Banner | For display campaigns only - 3 words max. |
| 5 | Ad Title | Maximum 50 characters (depending on the number of capital letters in the title). If more, the remaining text is replaced by '...' |
Tracking Elements
- Redirection URL: the URL of the advertiser's website.
- We're compatible with: IAS, Adloox, MOAT, Nielsen, DAR/OCR, Meetrics and Atlas
- Optional - Impression pixel: to track impressions (pixel URL or javascript URL).
